Who's That? - Ubiquitous Computing System Enhancing Serendipitous Social Interaction
Our team "*bOOp" designed a complete pervasive computing environment using Bluetooth, QR Code, smartphones, public displays in North Quad residential community of University of Michigan. The system is context-aware and facilitates serendipitous social interactions. I used a variety of research methods, including diary study, survey, observation, storyboarding, speed-dating & user testing, to identify and validate user's real needs. I also created low-fi, hi-fi, video and final interactive prototypes on three platforms (web, mobile app and public display).
Jump to: Scenario Video | Final Video Prototype (starred by me!)
You can also visit Team *bOOp* Website.
Milestone 1: Concept
In the concept phase, we brainstorm and expand on ideas based on problems we identified from field research. We came up with 3 ideas and chose the one I am presenting now, given the technological limitations.
Milestone 2: Formative Study and Refined Concept
See Research Results Presentation and Audience FeedbackWe conducted interviews, observations and an online survey to gain insights into physical space, and current social atmosphere, needs, desires and current behavior of undergraduates in North Quad.
Interviews
I, with our team, conducted 5 interviews with North Quad residents to identify their interests, after-school life, dorm usage, current social interactions, etc.
Field Observations
I observed residents in elevator lobbies during high and low traffic hours and used loggin sheet to record them to gain insights into current behaviors and interactions in this environment.
Survey
To expand our research range, we designed and distributed an online survey to undergraduate students who currently live or have lived in a dorm. I analyzed the data using R to formulate a report.
Milestone 3: Low-Fi Prototypes and User Testing
Needs Validation
View Storyboards, Methods and Major TakeawaysWe presented our storyboards to testers and let them describe and compare different scenarios to confirm the requirements that North Quad residents have for our system intended to help users meet one another. The test was composed to better understand the impact of physical context and environment, implementation & means of interaction, and profile content.
User Enactment/Testing
We as a group explored critical design issues (in this case, the nature of the content: interaction, image & layout) identified through inviting real users to use our low-fi system. We found that types of content and user's social goals had a profound impact on the perception of playfulness and usefulness.
Milestone 4: Video Prototype
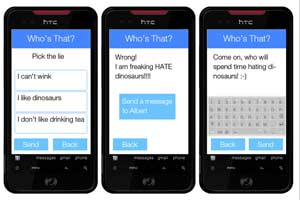
Based on user-research findings, we developed 3 scenarios which depict (with some playful humor) plausible scenarios of user interaction to illustrate and contextualize our concept. I actively participated in filming of all scenarios and edited & integrated it using Adobe Premier.
Non-US audience might not be able to watch due to censorship.
Milestone 5: Interactive Prototype and User Testing
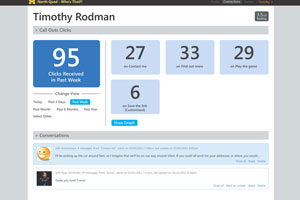
We created an interactive prototype, including main Flash app, mobile web app, QR code scanner and Bluetooth detectors, for the final usability testing. I participated in all designs and individually created the workable mobile web app prototype.
Usability Testing
I conducted formal user tests examining the user’s comfort with and understanding of the pervasive system and how they use the system. I also conducted passive tests (observations) that evaluates the system’s ability to grab user attention and initiate interaction. Our system performed rather well in all tests.
Milestone 6: Final Video Prototype & Implementation
A complete implementation contains 6 components: Flash Application for Public Displays, Bluetooth Detector, QR Code App, Mobile Web App, Web App and Database. We've also made an Implementation Guide and System Architecture, should the system be implemented.
The live demo is not accessible through web interface due to its multi-platform nature, but you can always watch the video!
Results
Our project received overwhelming positive feedback from University Housing staff and professor. I received A+ for this course project. Quote from the Professor Mark Newman: "Your group made the North Quad facility manager cry." They are hoping to implement this system once the obstacles of pervasive technologies (in-door cables, smartphone market share, Bluetooth technology, etc.) are not problems any more.
- One-Click TimeTracker UX Design & Development
- ShakeShare Product Design, UX Design & Development
- ChiltonPRO Tablet Interaction Design, Wireframing, Prototyping & Mobile App Design
- Who's That? Ubiquitous System User Research, Interaction Design, Wireframing & Prototyping
- OVIC Usability Evaluation User Research & Usability Evaluation
- Firework: Interactive Data Explorer Data Analysis, Prototyping & Information Visualization
- SocialCusp Wireframing, Prototyping, Interaction Design & Development
- PlainMed Mobile App Mobile App Design & Development
- SleepHabit Monitor Information Visualization
- Graphic Design Collection Graphic Design
- Homeshine Boutique Online Shop Project Management, Web Design & Graphic Design
- HBHE Genetics Research Website Information Architecture, Web Design & Development
- Gale Cengage Learning Contextual Inquiry Contextual Inquiry & Project Management
- UMBS Website Information Architecture, Web Design & Development