University of Michigan Biological Station Portal Website Project
This is a website design and development project using Drupal as the CMS. I went through a full set of formal development process, including client requirements analysis, personas and usage scenarios creation, information architecture, workflow design, Drupal development and the final writing of documentations and training materials.
Overview
Founded in 1909, the University of Michigan Biological Station (UMBS) is a research and teaching organization that manages a large swath of land in order to provide spaces for researchers and students. The ideal UMBS website would be a portal to disseminate, collect and manage the information of the station. But it currently has 3 primary sites in distinctively different platform. The multiple sites cause conflicts and confusions, and also increase the difficulty of management. Our team was therefore tasked with building a new Drupal site, which will provide a framework for UMBS staff to evaluate and consider as a future model of integration.
Client Requirement Analysis
In the client requirement analysis process, we mainly focused on the following:
- Organization background analysis
- Analysis of stakeholders and their expectations
- Personas and usage scenarios
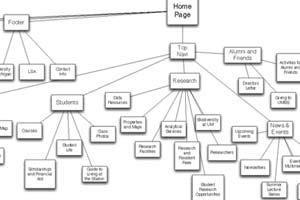
Information Architecture and Workflow Design
We built a comprehensive information architecture plan in terms of the unique content management strategies used in Drupal, including node, content types, CCK fields, relationships, views, taxonomy and so on.
I was in charge of the user control system design. I identified 4 different user roles and their corresponding permissions to be created in the system and illustrated a user access control chart for every possible interaction.
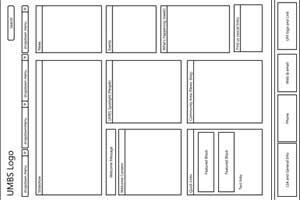
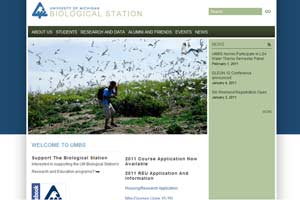
Web Design / Drupal Development
I undertook the main part of web design and Drupal development. Based on our previously agreed site navigation scheme and my own thoughts, I created content, including static pages, view pages, panel pages, homepage panel, blocks and dynamic menus, implemented content management strategies, such as taxonomy catalogue and site-wide reference and context strategy. I also installed and configured a wide range of Drupal contributing modules to add important functionalities to the site. In addition, I designed the essential part of Zen subtheme for our project.
Final Documentation
I compiled step-by-step instructions with a large number of snapshots for content editors as training materials. We also held a final client meeting with the administrator of current website, discussing the technical specifications and relevant super-admin operations in Drupal in case of outrages. The client appreciated our job very much and the Drupal integration is now in progress.
- One-Click TimeTracker UX Design & Development
- ShakeShare Product Design, UX Design & Development
- ChiltonPRO Tablet Interaction Design, Wireframing, Prototyping & Mobile App Design
- Who's That? Ubiquitous System User Research, Interaction Design, Wireframing & Prototyping
- OVIC Usability Evaluation User Research & Usability Evaluation
- Firework: Interactive Data Explorer Data Analysis, Prototyping & Information Visualization
- SocialCusp Wireframing, Prototyping, Interaction Design & Development
- PlainMed Mobile App Mobile App Design & Development
- SleepHabit Monitor Information Visualization
- Graphic Design Collection Graphic Design
- Homeshine Boutique Online Shop Project Management, Web Design & Graphic Design
- HBHE Genetics Research Website Information Architecture, Web Design & Development
- Gale Cengage Learning Contextual Inquiry Contextual Inquiry & Project Management
- UMBS Website Information Architecture, Web Design & Development